Kenapa Blog ini Baru Update ? - Berhubung kesibukan ane bertambah akibat ane yang udah msuk dalam dunia perkuliahan maka akibatnya ane jadi jarang ngepost di blog ini -_-
ditambah lagi ane kan mempunyai blog lain yang harus diurus jadi yang ini malah gk keurus hehehe
tapi sekarang ane akan berusaya untuk terus mengupdate blog ini, untuk itu saya mnta dukungan dari para pengunjung blog ini oke ? :D
Sabtu, 29 Maret 2014
Sabtu, 17 Agustus 2013
Cara Menambah Site Linking in Pada Alexa
Posted By:
TechZone.id
on 12.08
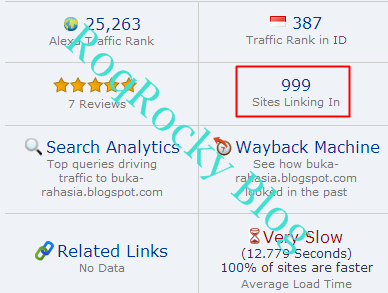
Perhatikan Gambar diatas, Site Lingking in mencapai 999. Pertanyaannya Bagaimana
dia bisa mndapatkan Site Lingking in sebnykak itu ? saya akan membocorkan rahasianya
Simak baik"
Sebenarnya Menambah Sites Link In Alexa ini sangatlah sederhana, anda hanya tinggal mengcopy link yang berada di bawah ini pada satu postingan. anda harus menghapus link pada peringkat 1 dari daftar, lalu pindahkan yang tadinya nomor 2 menjadi nomor 1, nomor 3 menjadi nomor 2, nomor 4 menjadi nomor 3, dst. Kemudian masukan link blog anda sendiri pada urutan paling bawah ( nomor 10). Dan silahkan ajak teman anda untuk mengikuti ini serta sebarkan cara ini ke banyak Situs Jejaring Sosial anda.
1. Google
2. Facebook
3. Bebas Klik
4. bisnis online mudah - dapat uang dari facebook dan twitter
5. Software Masa Depan
6. Pay Phone Number Verification
7. Raja pulsa nasional
8. Autotrafik Indonesia
9. Blog anak muda
10. Tutorial dan Template
Catatan :
Jika telah di copy ke postingan blog, hapus nomor 1 lalu pindahkan yang tadinya nomor 2 menjadi nomor 1, nomor 3 menjadi nomor 2, nomor 4 menjadi nomor 3, dst. Kemudian masukan link blog anda sendiri pada urutan paling bawah ( nomor 10).
Keterangan:
Jika kmau mampu mengajak lima orang saja untuk mengcopy Cara Menambah Sites Link In Alexa ini maka jumlah Backlink yang akan kamu peroleh adalah:
Posisi 10, jumlah Backlink = 1
Posisi 9, jumlah Backlink = 5
Posisi 8, jumlah Backlink = 25
Posisi 7, jumlah Backlink = 125
Posisi 6, jumlah Backlink = 625
Posisi 5, jumlah Backlink = 3,125
Posisi 4, jumlah Backlink =15,625
Posisi 3, jumlah Backlink = 78,125
Posisi 2, jumlah Backlink = 390,625
Posisi 1, jumlah Backlink = 1,953,125
Tunggu apalagi buruan ajak teman" anda :D
Cara Mengganti Tampilan Scroll
Posted By:
TechZone.id
on 11.14
Bagi anda yang ingin mengetahui bagaimana Cara Mengganti Tampilan Scroll simak baik"
Login ke blog anda, kemudia pilih Template > Edit HTML
cari kode ]]></b:skin> menggunakan ctrl + f agar lebih mudah
letakan kode ini di atas ]]></b:skin>
warna merah untuk mengganti ukuran
warna biru untuk mengganti warna scroll dan background
hasilnya akan seperti ini :

Login ke blog anda, kemudia pilih Template > Edit HTML
cari kode ]]></b:skin> menggunakan ctrl + f agar lebih mudah
letakan kode ini di atas ]]></b:skin>
::-webkit-scrollbar {height:12px;width: 12px;background: #00A000;} ::-webkit-scrollbar-thumb {background-color: #A52A2A;-moz-border-radius: 10px;border-radius: 10px;}
warna merah untuk mengganti ukuran
warna biru untuk mengganti warna scroll dan background
hasilnya akan seperti ini :

Jumat, 16 Agustus 2013
2 Template Keren
Posted By:
TechZone.id
on 20.31
Setelah saya sempat memposting 2 Template SEO Friendly, kali ini saya akan memberikan


2 Template Keren. Sebaiknya baca dulu ini Cara Mengganti Template
Langsung ke TKP Broo
1. Sequence

Fitur Template Sequnce :
- 1 Sidebar, 2 Column, 3 Kolom footer
- Diadaptasi dari Wordpress
- Hitam, Elegant, Fresh
- header Banner, Sidebar Kanan, Slider, widget Tabbed, Top Navigation Bar
Template ini bisa juga tanpa slider
untuk settingannya bisa langsung kesini
2. ElegantZine

Fitur Template EleganZine :
- 1 Sidebar, 2 Column
- Diadaptasi dari Wordpress
- Elegant, Fresh , abu-abu, Orange,
- Kanan Sidebar, Slider, widget Tabbed, Top Navigation Bar
Bisa tanpa slider
untuk settingannya bisa langsung kesini
Kedua template ini memiliki perbedaan, memang terlihat mirip tapi jika kita melihat lagi
maka akan terihat perbedaan yang sangat jelas
Cara Membuat Back to Top di Blog
Posted By:
TechZone.id
on 20.01
Cara Membuat Back to Top di Blog, Back to Top sangat berguna karna mempermudah pengujung
untuk kembali ke atas tanpa hrus mengscroll keatas
Langsung saja ke TKP
Login ke Blogger lalu masuk ke Template anda
Cari kode </body> menggunakan ctrl+f agar lebih mudah
Jika anda sudah menemukan kode </body>, taruh kode ini di atas kode </body>
untuk kembali ke atas tanpa hrus mengscroll keatas
Langsung saja ke TKP
Login ke Blogger lalu masuk ke Template anda
Cari kode </body> menggunakan ctrl+f agar lebih mudah
Jika anda sudah menemukan kode </body>, taruh kode ini di atas kode </body>
<!-- Back to top -->
<a href='#' style='display:scroll;position:fixed;bottom:5px;right:5px;' title='Back to Top'><img src=' http://i1286.photobucket.com/albums/a612/roqpaparang/up-256_zps083e8f53.png '/></a>
<a href='#' style='display:scroll;position:fixed;bottom:5px;right:5px;' title='Back to Top'><img src=' http://i1286.photobucket.com/albums/a612/roqpaparang/up-256_zps083e8f53.png '/></a>
hasilnya akan seperti ini :

Nb : kalian bisa mengganti tulisan yg berwrna merah dgn gambar sendri
Kamis, 15 Agustus 2013
Cara Membandingkan Kecepatan Blog
Posted By:
TechZone.id
on 20.10
Kali ini saya akan memposting Cara Membandingkan Kecepatan Blog. Membandingkan Kecepatan Blog sangat berguna karna kita bisa mengetahui kecepatan blog kita sekaligus juga mengetahui kcpatan blog orang lain, sehingga bisa menjadi plajran untuk kita




langsung saja ikuti langkah" berikut :
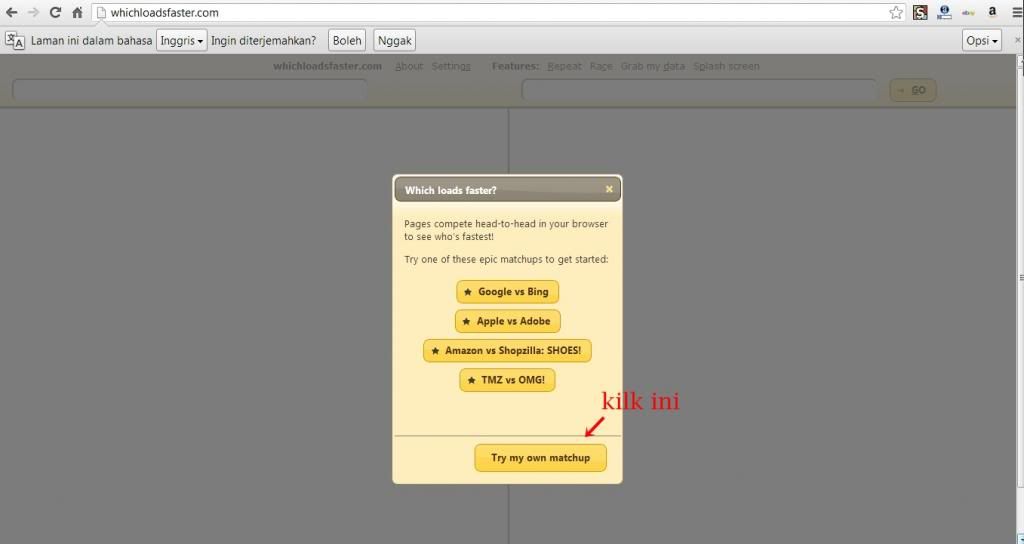
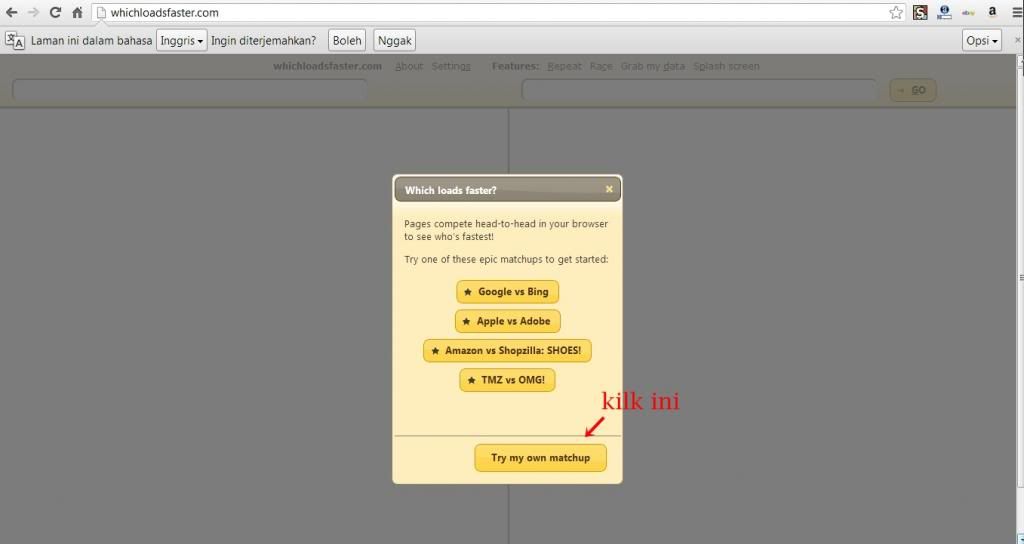
1. masuk ke situs whichloadsfaster.com
2. Tampilan awal saat membuka situs ini

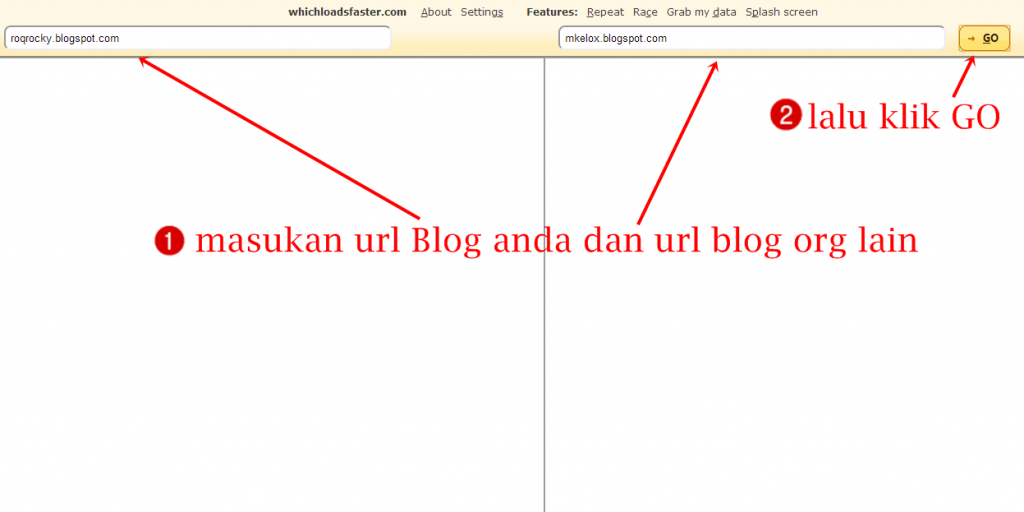
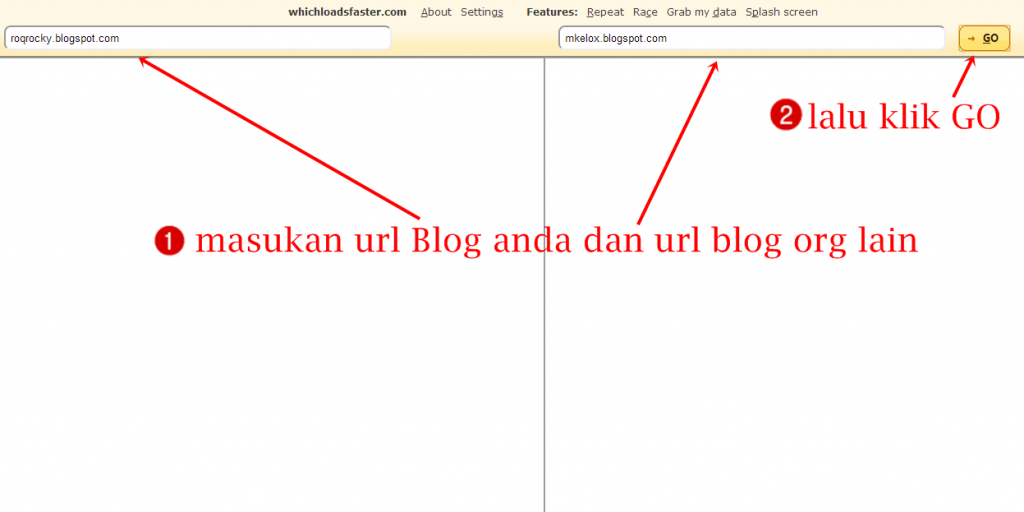
3. masukan url blog anda dan url blog org lain

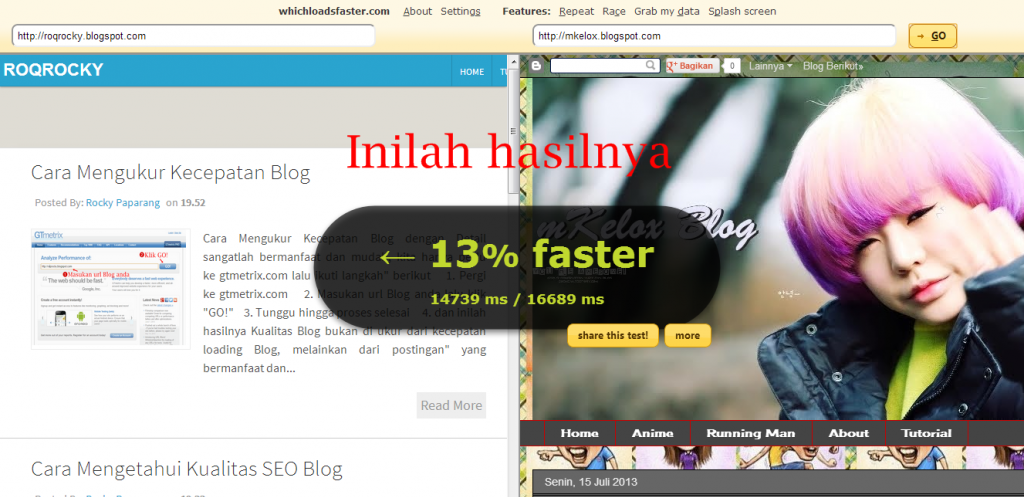
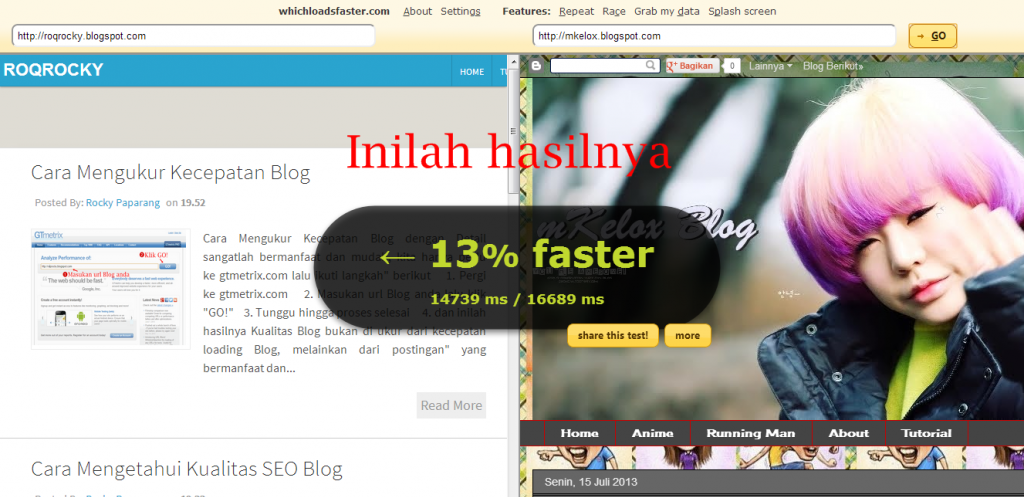
4. Tunggu hingga proses selesai

5. Inilah hasilnya, Blog saya 13% Lebih cepat

Cara Mengukur Kecepatan Blog
Posted By:
TechZone.id
on 19.52
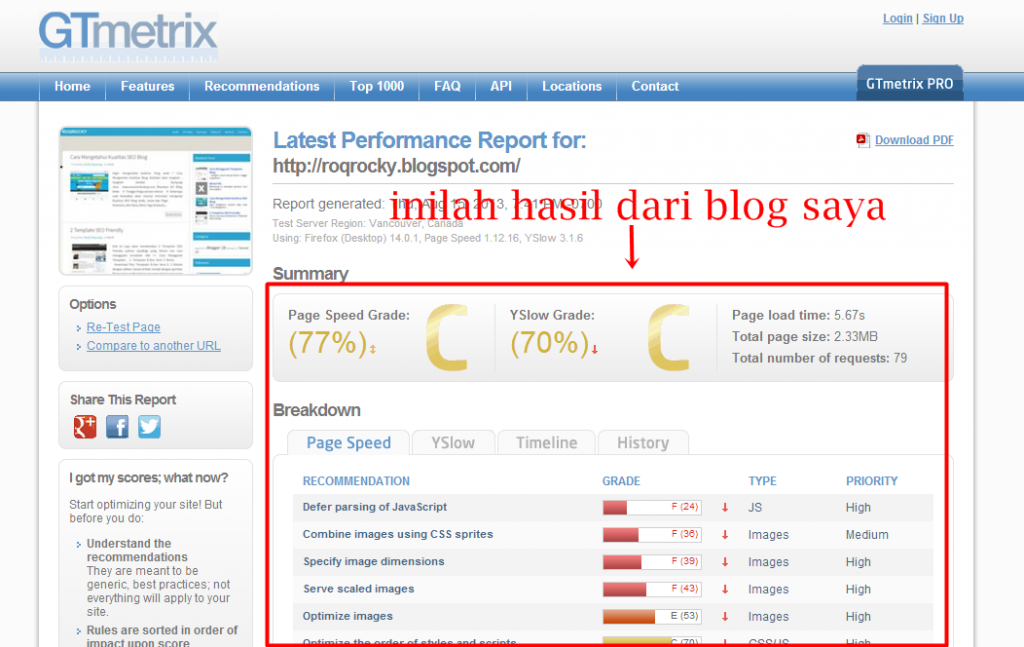
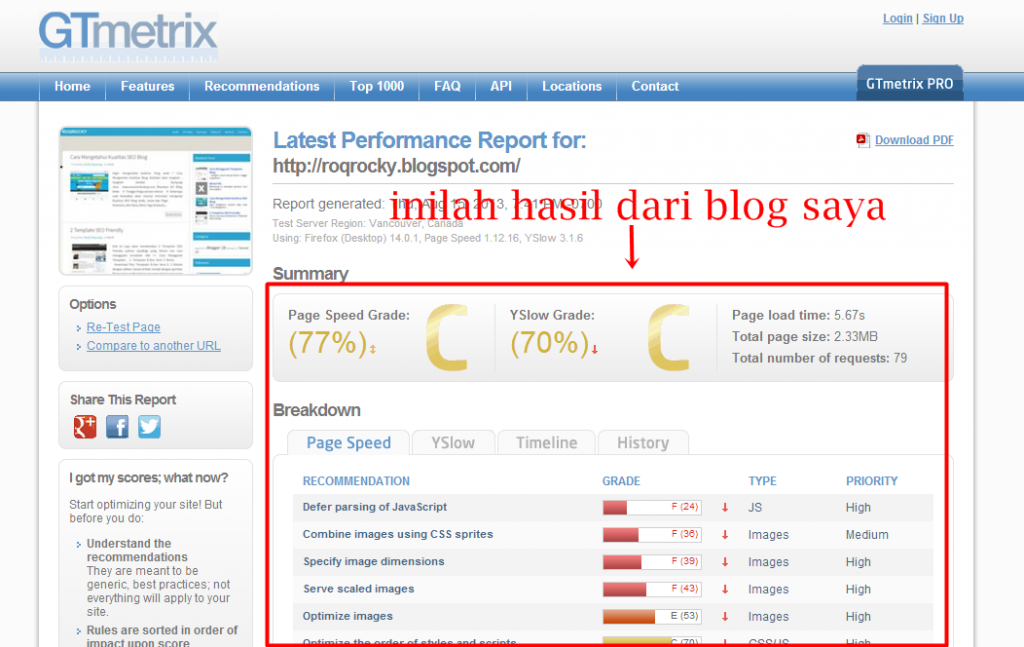
Cara Mengukur Kecepatan Blog dengan Detail sangatlah bermanfaat dan mudah, kita hanya perlu ke gtmetrix.com



lalu ikuti langkah" berikut
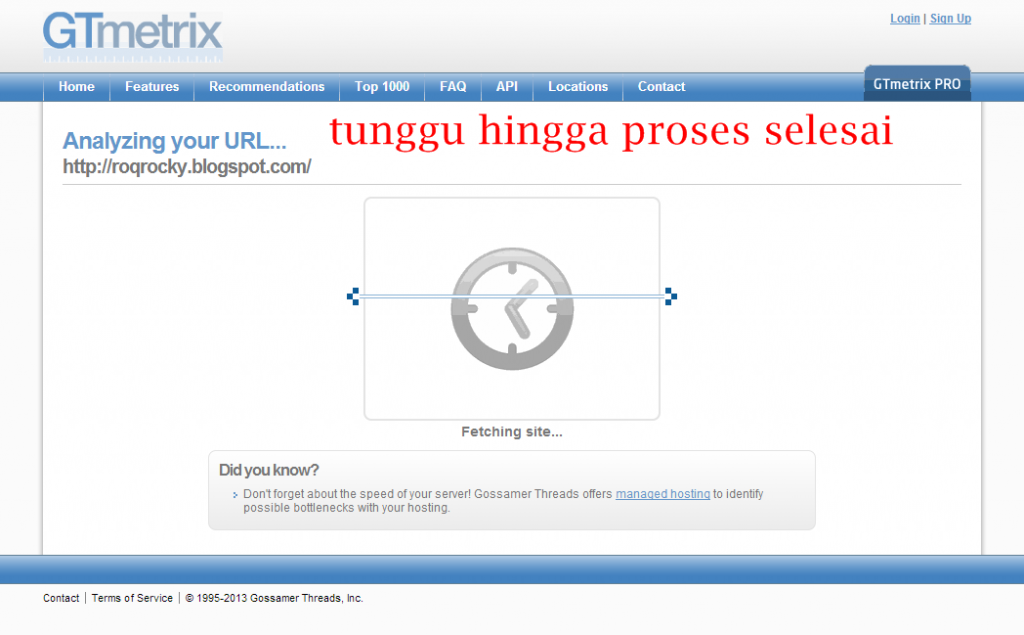
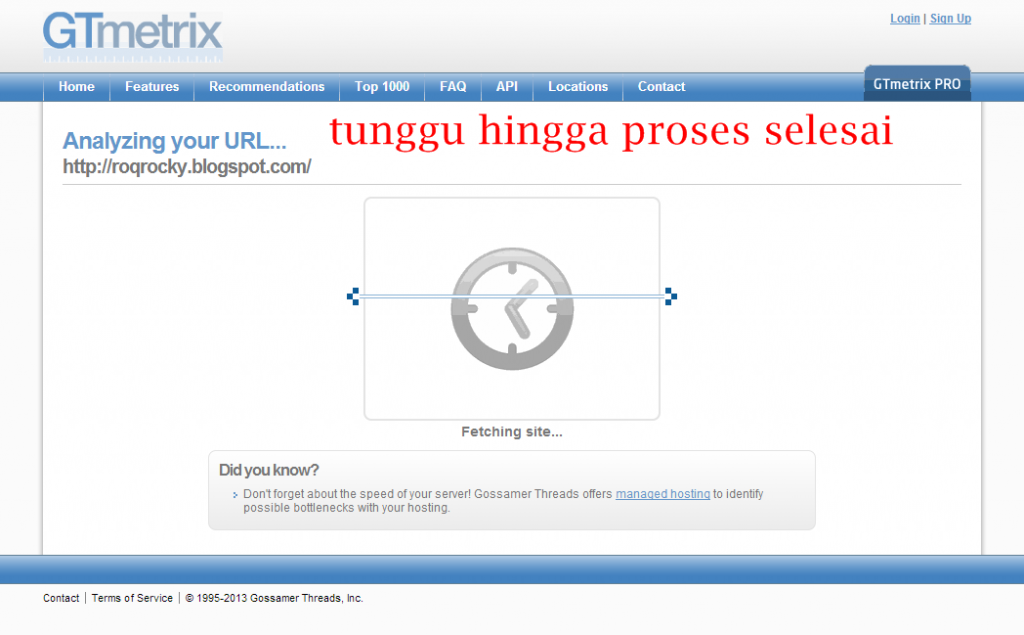
1. Pergi ke gtmetrix.com
2. Masukan url Blog anda lalu klik "GO!"

3. Tunggu hingga proses selesai

4. dan inilah hasilnya

Kualitas Blog bukan di ukur dari kecepatan loading Blog, melainkan dari postingan" yang bermanfaat
dan pastinya tidk COPAS :)
Langganan:
Komentar (Atom)